Интернационализация: Путь к Языковому Включению

С самого начала работы над этой страницей я выбрал английский язык в качестве основного, предполагая, что он наиболее распространен в интернете. Однако недавно я узнал, что среди сетей Meta и X вторым по популярности языком является испанский. Лично у меня был долг показать мой контент на моем родном языке, и сегодня это стало реальностью.
В последние дни я интернационализировал каждый уголок сайта, присваивая значения в формате ключ/значение для интерфейса и переводя содержимое проектов и постов автоматически с помощью LLM (Больших Языковых Моделей).
С чего начать, мой друг?
Существует два основных аспекта, которые следует учитывать: пользовательский интерфейс и контент.
Документация Astro и ее исходный код были довольно полезны для базовой логики, однако я внес несколько корректировок, чтобы адаптировать ее к моим потребностям и сохранить код как можно более чистым.
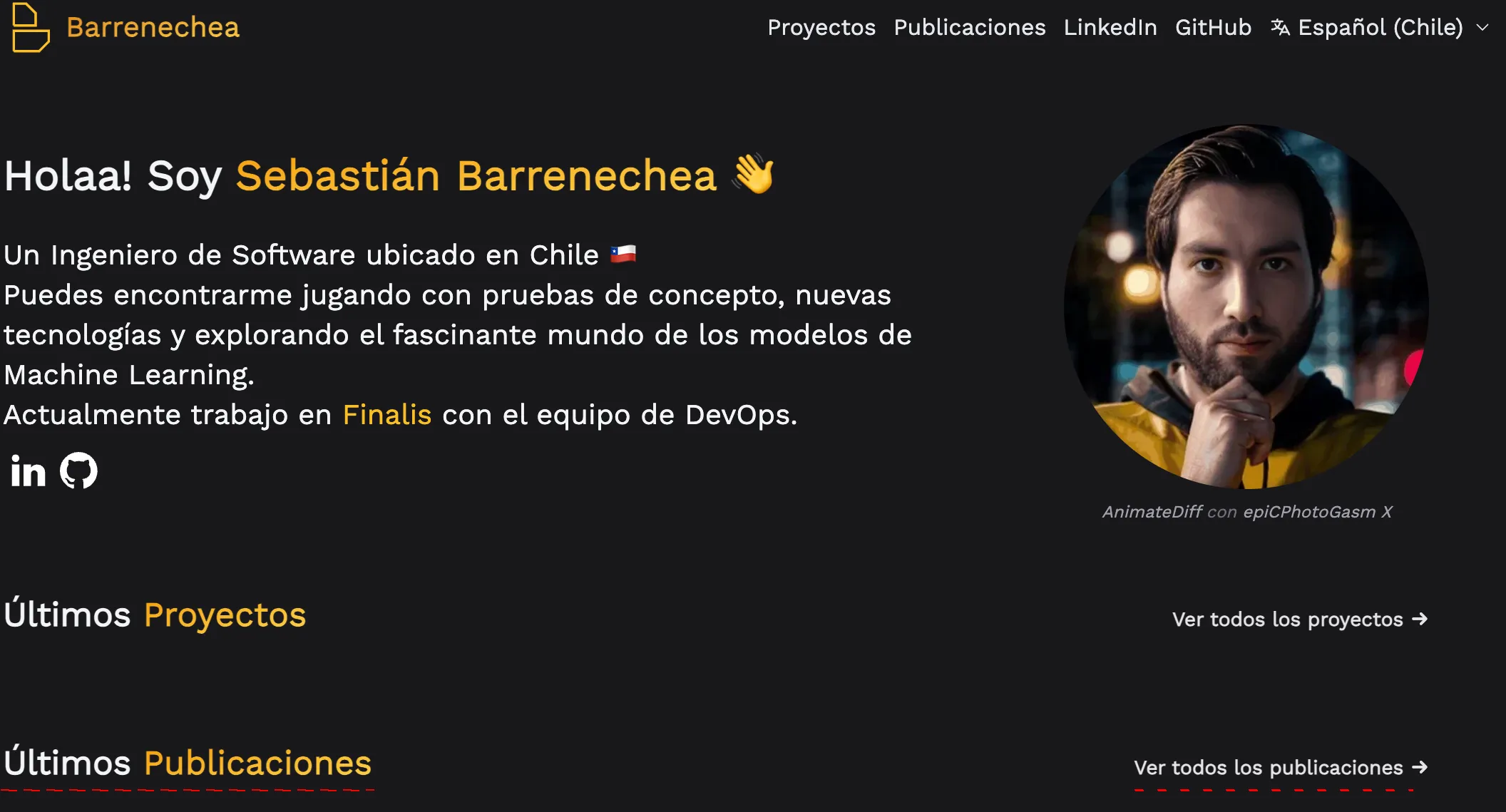
Этот сайт в основном сосредоточен на содержании постов и, с точки зрения интерфейса, он довольно прост. Наибольшее количество статического текста было на главной странице, поэтому я начал извлекать каждое значение в объекты ключ/значение, позволяя представлению отображаться одинаково.
export const en = {
'author.name': 'Sebastian Barrenechea',
'nav.fork': 'Fork me on GitHub',
'nav.sr.open': 'Open navigation menu',
'nav.home': 'Home',
'nav.projects': 'Projects',
'nav.posts': 'Posts',
'nav.page': 'Page',
'nav.language.select': 'Select language',
'hero.greeting': "Heey! I'm",
// ...
};Обработка маршрутов критически важна для определения страниц для построения. Astro облегчает это с помощью своей системы маршрутизации, позволяя язык быть доступным в качестве параметра:
- Переместите все страницы из каталога
src/pagesв каталогsrc/pages/[lang]. - Добавьте что-то вроде этого на каждую из страниц, которые требуют обработки i18n:
const { lang } = Astro.params;
С английской версией работающей, я начал добавлять поддержку испанского. Здесь я столкнулся с дилеммой перевода:

На английском я мог использовать одни и те же значения для проектов и постов, но не на испанском.
В идеальном мире я бы использовал гендерно-нейтральный язык. Я мог бы выбрать “Proyectos recientes” и “Publicaciones recientes”, что позволило бы мне переиспользовать слово. Однако, чтобы сохранить визуальную консистентность страницы, мне нужно было, чтобы фраза заканчивалась на “proyectos” или “publicaciones”. После некоторых корректировок мне удалось полностью перевести это на всех представлениях (индекс, страницы навигации и шаблоны, использующие контент).
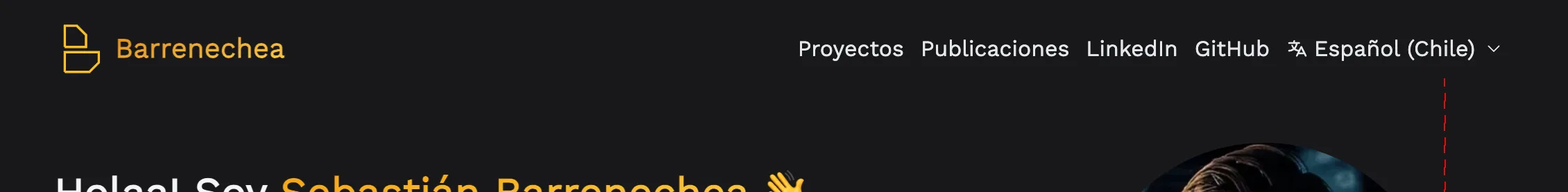
И была проблема с компонентом выбора языка, который я использовал, который меня очень беспокоил. Компонент требовал класса absolute для позиционирования объектов под ним, что приводило к тому, что он переставал уважать поля страницы в случае очень длинного текста:

Поле выделено красным, чтобы подчеркнуть проблему
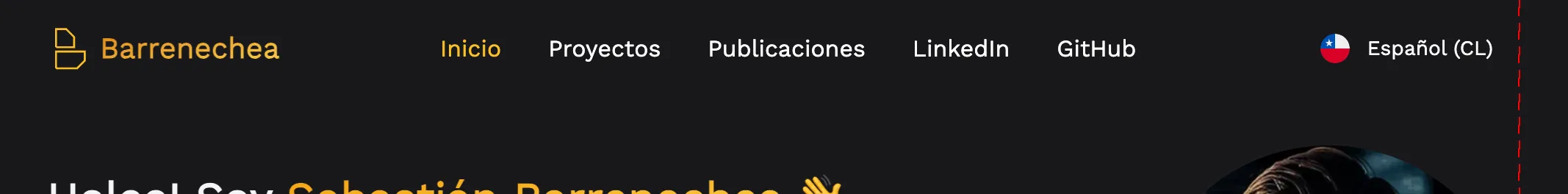
Я извлек этот компонент из Starlight потому что он показался мне простым и минималистичным, но в итоге я заменил его на один из Flowbite, реализовав интерактивность с помощью API веб-компонентов. Новый компонент требует дополнительной графики для каждого языка (флаг, используя @iconify-icons/circle-flags), но это того стоит.

Но контента-то и не видно, а?
Когда я настраивал содержимое сайта (проекты и посты) на соответствующий английский маршрут, сайт не мог найти контент на испанском, что приводило к странице без навигационного контента. Первые тесты я проводил вручную, переводя с помощью API OpenAI, а затем я автоматизировал процесс, чтобы упростить задачу.
Подробнее об использовании LLM в производстве можно узнать в предстоящем посте.
После завершения перевода проектов и постов на испанский язык, я внес некоторые корректировки в полученные переводы. Я установил испанский язык в качестве стандартной референции для автоматизированного процесса перевода и, после необходимых корректировок, воссоздал контент на английском языке.
Что теперь?
Теперь добавить поддержку других языков удивительно просто! Есть определенные соображения, которые следует учитывать, такие как “предположение”, что язык читается слева направо, что исключает такие языки, как арабский или иврит. Tailwind, фреймворк CSS, который я использую на этом сайте, нативно поддерживает LTR (слева направо) и RTL (справа налево), но некоторые детали нужно настроить (например, использовать класс rtl:space-x-reverse там, где это необходимо).
С Германией на третьем месте по числу посетителей моего сайта, я без труда реализовал перевод на немецкий и скоро включу итальянский, французский, упрощенный китайский и исландский (I♥️Iceland). Хотя автоматизация упрощает процесс, важно проверять переводы на качество, так как они не всегда идеальны. В случае с английским я мог провести личную проверку; однако для языков, таких как немецкий, которым я не владею, я прибегал к помощи инструментов, таких как автоматический перевод в Google Chrome, чтобы проверить последовательность. Моя цель - в конечном итоге сотрудничать с носителями каждого языка, чтобы повысить стандарт предлагаемых переводов.