Internacionalização: Uma jornada para a inclusão linguística

Desde o início desta página, optei por usar o inglês como idioma principal, assumindo que era o mais prevalente na internet. No entanto, recentemente ouvi que entre as redes da Meta e X, o segundo idioma mais usado é o espanhol. Pessoalmente, tinha uma dívida pendente de mostrar meu conteúdo na minha língua materna e hoje isso já é uma realidade.
Nos últimos dias, internacionalizei cada canto do site, atribuindo valores em formato chave/valor para a interface e traduzindo o conteúdo de projetos e postagens de maneira automatizada usando LLMs (Modelos de Linguagem de Grande Escala).
Por onde começo, amigo?
Há dois aspectos principais a considerar: a interface do usuário e o conteúdo.
A documentação do Astro e seu código fonte me ajudaram bastante com a lógica base, no entanto, fiz vários ajustes para adaptá-lo às minhas necessidades e manter o código o mais limpo possível.
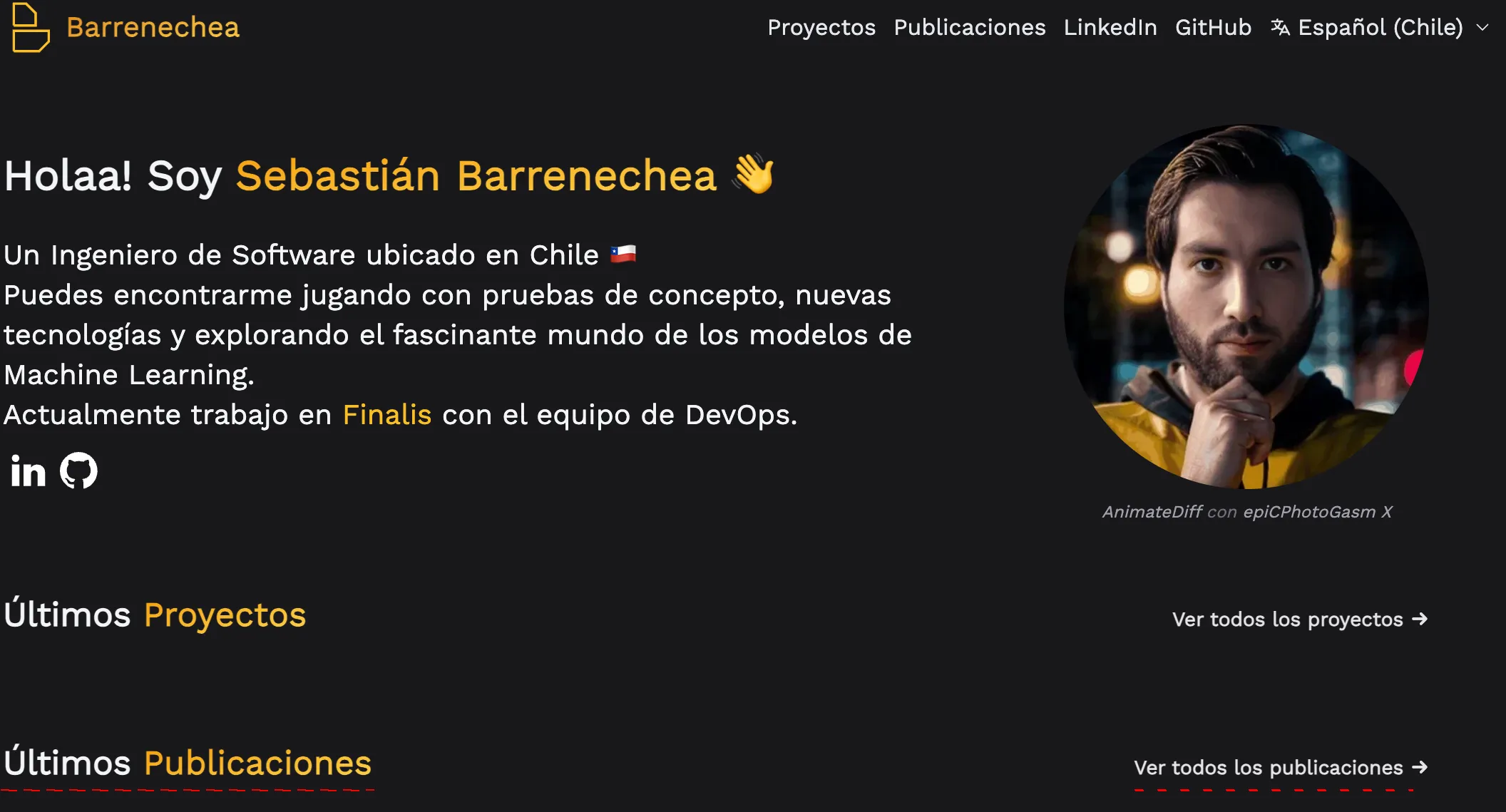
Este site se concentra principalmente no conteúdo das postagens e, em termos de interface, é bastante simples. A maior quantidade de texto estático estava na página inicial, então comecei a extrair cada valor em objetos chave/valor, permitindo que a vista fosse renderizada da mesma forma.
export const en = {
'author.name': 'Sebastian Barrenechea',
'nav.fork': 'Fork me on GitHub',
'nav.sr.open': 'Open navigation menu',
'nav.home': 'Home',
'nav.projects': 'Projects',
'nav.posts': 'Posts',
'nav.page': 'Page',
'nav.language.select': 'Select language',
'hero.greeting': "Heey! I'm",
// ...
};O gerenciamento de rotas é crucial para identificar as páginas a serem construídas. Astro facilita isso com seu sistema de gerenciamento de rotas, permitindo que o idioma esteja disponível como um parâmetro:
- Mover todas as páginas dentro do diretório
src/pagespara um diretóriosrc/pages/[lang] - Adicionar algo como isso em cada uma das páginas que requerem gerenciamento de i18n:
const { lang } = Astro.params;
Com a versão em inglês funcionando, comecei a adicionar suporte em espanhol. Aqui me deparei com um dilema de tradução:

Em inglês, eu poderia usar os mesmos valores tanto para projetos quanto para postagens, mas em espanhol não.
Em um mundo ideal, usaria linguagem de gênero neutro. Poderia ter optado por “Projetos recentes” e “Publicações recentes”, o que me permitiria reciclar a palavra. No entanto, para manter a coerência visual da página, precisava que a frase terminasse em “projetos” ou “publicações”. Depois de alguns ajustes, consegui que ficasse completamente traduzida em todas as vistas (o índice, as páginas de navegação e os templates que usam o conteúdo).
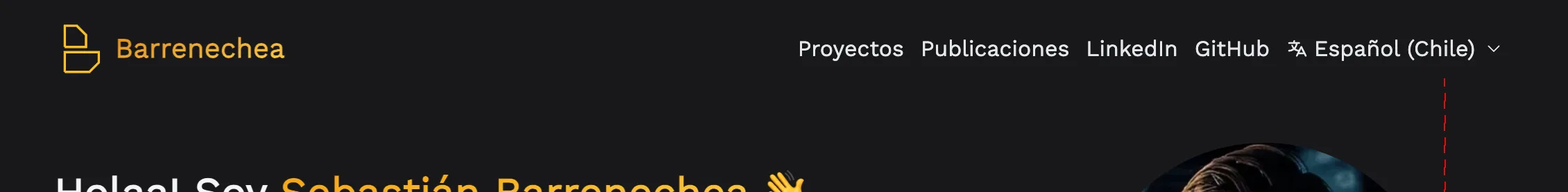
E havia um problema com o componente de seleção de idioma que eu tinha usado que me incomodava muito. O componente requeria a classe absolute para posicionar objetos abaixo dele, o que fez com que deixasse de respeitar a margem da página em caso de ter um texto muito longo:

Margem delineada em vermelho para destacar o problema
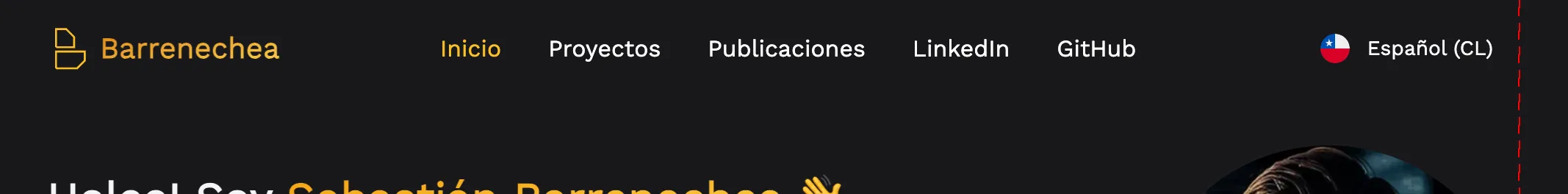
Extraí esse componente do Starlight já que me parecia simples e minimalista, mas no final o substituí por um da Flowbite reimplementando a interatividade usando a API de Componentes Web. O novo componente requer um gráfico adicional para cada idioma (a bandeira, usando @iconify-icons/circle-flags), mas vale a pena.

Mas não se vê nenhum conteúdo po’
Ao ajustar o conteúdo do site (projetos e postagens) para sua rota correspondente em inglês, o site não encontrava o conteúdo em espanhol, resultando em uma página sem conteúdo navegável. Os primeiros testes fiz traduzindo manualmente com a API da OpenAI, e depois automatizei o processo para facilitar as coisas.
Você pode ver mais detalhes em um próximo post sobre o uso de LLMs em produção.
Depois de finalizar a tradução de projetos e postagens para o espanhol, fiz alguns ajustes nas traduções resultantes. Estabeleci o espanhol como padrão de referência para o processo de tradução automatizado e, após os ajustes necessários, regenerei o conteúdo em inglês.
E agora o que?
Agora é surpreendentemente simples adicionar suporte para mais idiomas! Há certas considerações a ter em mente, como “assumir” que o idioma se lê da esquerda para a direita, o que exclui idiomas como o árabe ou o hebraico. Tailwind, o framework CSS que uso neste site, suporta nativamente LTR (left to right) e RTL (right to left), mas alguns detalhes devem ser ajustados (por exemplo, usar a classe rtl:space-x-reverse onde necessário).
Com a Alemanha no terceiro lugar de visitantes ao meu site, implementei a tradução para o alemão sem dificuldades e em breve incluirei italiano, francês, chinês simplificado e islandês (I♥️Iceland). Embora a automação facilite o processo, é essencial revisar as traduções para garantir sua qualidade, pois nem sempre são perfeitas. No caso do inglês, pude fazer uma revisão pessoal; no entanto, para idiomas como o alemão, que não domino, recorri à ajuda de ferramentas como a tradução automática do Google Chrome para verificar a consistência. Meu objetivo é eventualmente colaborar com falantes nativos de cada idioma e assim elevar o padrão das traduções oferecidas.