国際化: 言語的包摂への旅

このページを作成した当初、インターネット上で最も普及している言語は英語だと考え、英語をメイン言語として使用することを選びました。しかし、最近、MetaやXネットワークの中で2番目に多く使用されている言語がスペイン語であることを耳にしました。個人的には、自分の母国語でコンテンツを紹介するという未解決の課題がありましたが、今日それが現実となりました。
最近、サイトの隅々まで国際化を進め、インターフェースのためにキー/値形式の値を割り当て、プロジェクトや投稿のコンテンツをLLM(大規模言語モデル)を使用して自動的に翻訳しました。
どこから始めるべきか、友よ?
考慮すべき主な側面は2つあります:ユーザーインターフェースとコンテンツです。
Astroのドキュメントとそのソースコードは基本的なロジックに非常に役立ちましたが、私のニーズに合わせていくつかの調整を行い、コードをできるだけクリーンに保ちました。
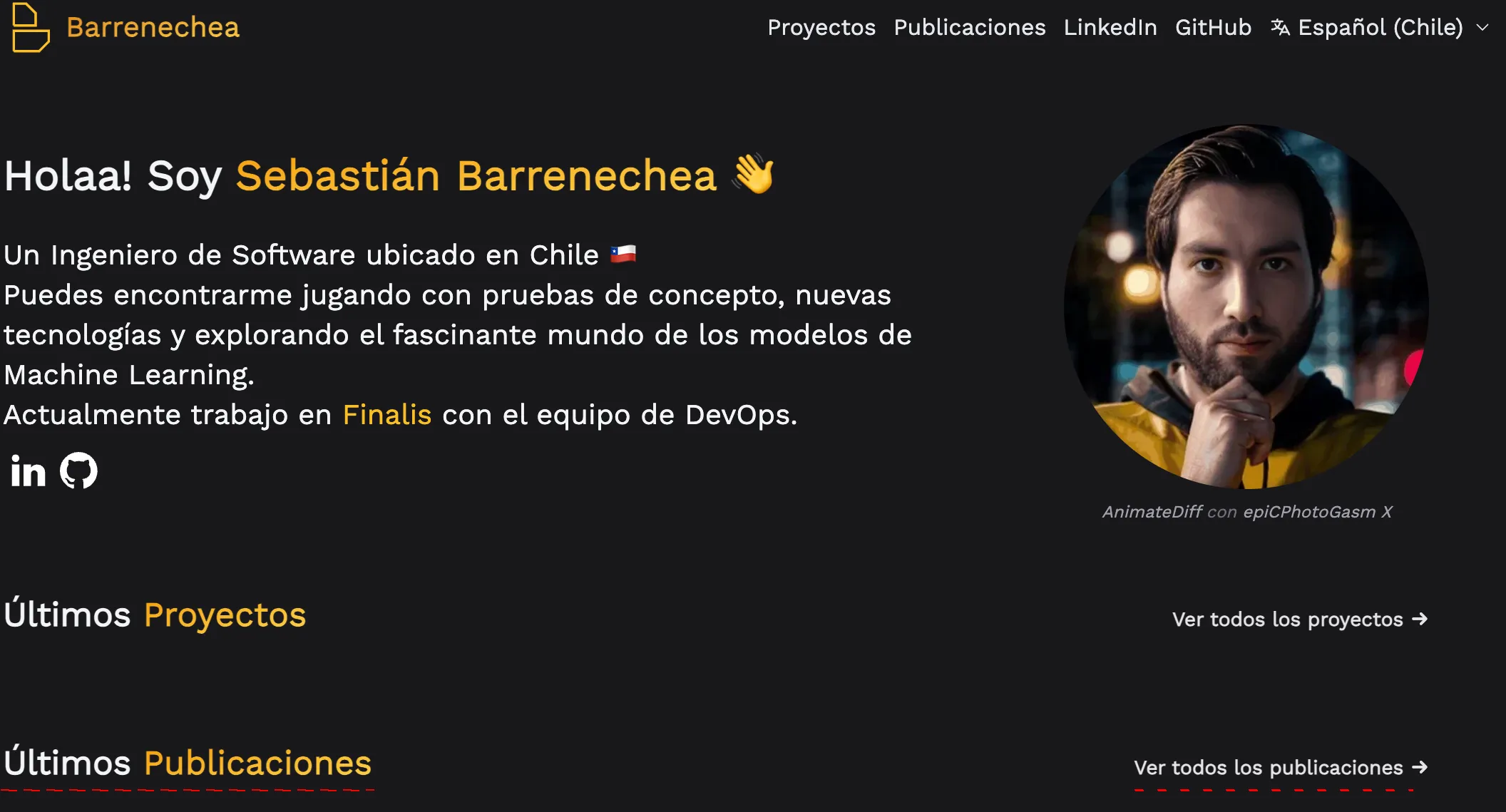
このサイトは主に投稿のコンテンツに焦点を当てており、インターフェースに関しては非常にシンプルです。静的なテキストの大部分はホームページにあったため、各値をキー/値オブジェクトに抽出し、ビューが同じようにレンダリングされるようにしました。
export const en = {
'author.name': 'Sebastian Barrenechea',
'nav.fork': 'GitHubでフォーク',
'nav.sr.open': 'ナビゲーションメニューを開く',
'nav.home': 'ホーム',
'nav.projects': 'プロジェクト',
'nav.posts': '投稿',
'nav.page': 'ページ',
'nav.language.select': '言語を選択',
'hero.greeting': 'こんにちは!私は',
// ...
};ルート処理は、ビルドするページを識別するために重要です。Astroはそのルーティングシステムを通じて、言語をパラメータとして利用できるようにします:
src/pagesディレクトリ内のすべてのページをsrc/pages/[lang]ディレクトリに移動します。- i18n処理が必要な各ページに次のようなものを追加します:
const { lang } = Astro.params;
英語版が機能した後、スペイン語のサポートを追加し始めました。ここで翻訳のジレンマに直面しました:

英語では、プロジェクトと投稿の両方に同じ値を使用できましたが、スペイン語ではそうはいきませんでした。
理想的な世界では、ジェンダーニュートラルな言語を使用したいところです。「Proyectos recientes」と「Publicaciones recientes」を選択することもできましたが、ページの視覚的一貫性を保つために、フレーズを「proyectos」または「publicaciones」で終わらせる必要がありました。いくつかの調整を経て、すべてのビュー(インデックス、ナビゲーションページ、コンテンツを使用するテンプレート)で完全に翻訳することができました。
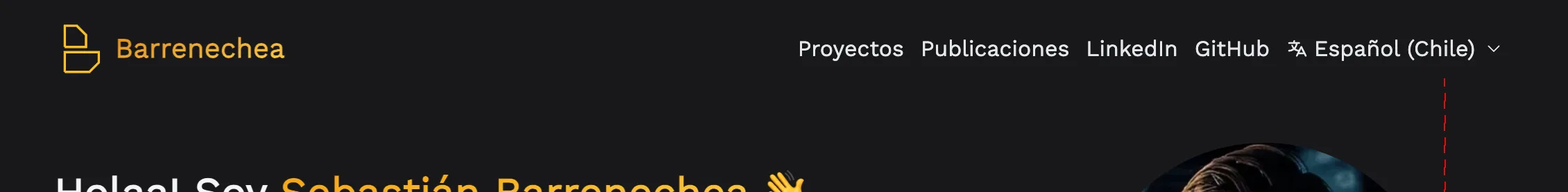
そして、私が使用していた言語選択コンポーネントに問題がありました。それは、absoluteクラスを使用してオブジェクトをその下に配置する必要があり、非常に長いテキストの場合にページのマージンを無視するという問題を引き起こしました:

問題を強調するために赤で囲まれたマージン
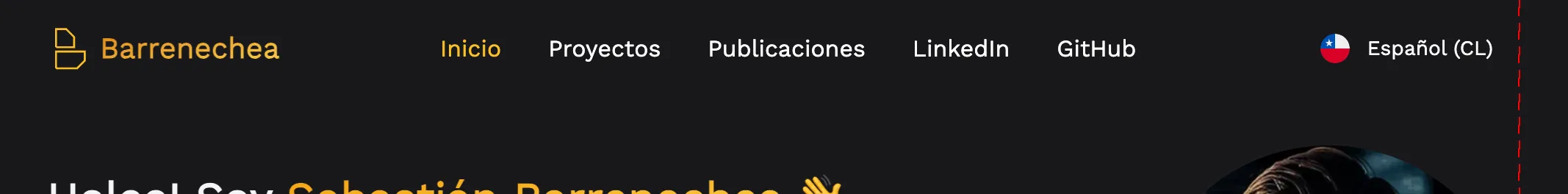
私はそのコンポーネントをStarlightから抽出しましたが、シンプルでミニマルに見えたため、最終的にはFlowbiteからのものに置き換え、Web Components APIを使用してインタラクティブ性を再実装しました。新しいコンポーネントは各言語に追加のグラフィック(旗、@iconify-icons/circle-flagsを使用)を必要としますが、それだけの価値があります。

でも、コンテンツが見当たらないんじゃない?
サイトのコンテンツ(プロジェクトや投稿)を対応する英語のルートに調整した際、サイトはスペイン語のコンテンツを見つけることができず、ナビゲート可能なコンテンツのないページが表示されました。最初のテストではOpenAI APIを使用して手動で翻訳を行い、その後、プロセスを自動化して作業を簡単にしました。
プロダクションでLLMを使用する詳細については、今後の投稿でご覧いただけます。
プロジェクトと投稿のスペイン語への翻訳が完了した後、結果として得られた翻訳にいくつかの調整を加えました。自動翻訳プロセスの標準参照としてスペイン語を設定し、必要な調整を行った後、英語のコンテンツを再生成しました。
次はどうする?
今では、さらに多くの言語をサポートするのが驚くほど簡単になりました!考慮すべき点として、言語が左から右に読まれると「仮定」することがあり、これはアラビア語やヘブライ語のような言語を除外します。このサイトで使用しているCSSフレームワークであるTailwindは、LTR(左から右)とRTL(右から左)をネイティブにサポートしていますが、いくつかの詳細を調整する必要があります(例えば、rtl:space-x-reverseクラスを必要に応じて使用するなど)。
私のサイトへの訪問者の中でドイツが3位にランクインしているため、ドイツ語への翻訳を問題なく実装し、近いうちにイタリア語、フランス語、簡体字中国語、アイスランド語(I♥️アイスランド)も追加する予定です。自動化によりプロセスは簡単になりますが、翻訳の品質を確保するためにレビューが不可欠です。翻訳は常に完璧ではないためです。英語の場合は個人的にレビューできましたが、ドイツ語のように話せない言語の場合は、Google Chromeの自動翻訳などのツールを使用して一貫性を確認しました。最終的には、各言語のネイティブスピーカーと協力して、提供される翻訳の品質を向上させることを目指しています。