Internazionalizzazione: Un viaggio verso l'inclusione linguistica

Dall’inizio di questa pagina, ho scelto di utilizzare l’inglese come lingua principale, supponendo che fosse la più prevalente su internet. Tuttavia, di recente ho sentito che tra le reti di Meta e X, la seconda lingua più utilizzata è lo spagnolo. Personalmente, avevo un debito pendente nel mostrare i miei contenuti nella mia lingua madre e oggi questo è diventato realtà.
Negli ultimi giorni ho internazionalizzato ogni angolo del sito, assegnando valori in formato chiave/valore per l’interfaccia e traducendo automaticamente il contenuto di progetti e post utilizzando LLM (Modelli di Linguaggio di Grandi Dimensioni).
Da dove inizio, amico?
Ci sono due aspetti principali da considerare: l’interfaccia utente e il contenuto.
La documentazione di Astro e il suo codice sorgente mi hanno aiutato molto con la logica di base, tuttavia, ho fatto diverse modifiche per adattarlo alle mie esigenze e mantenere il codice il più pulito possibile.
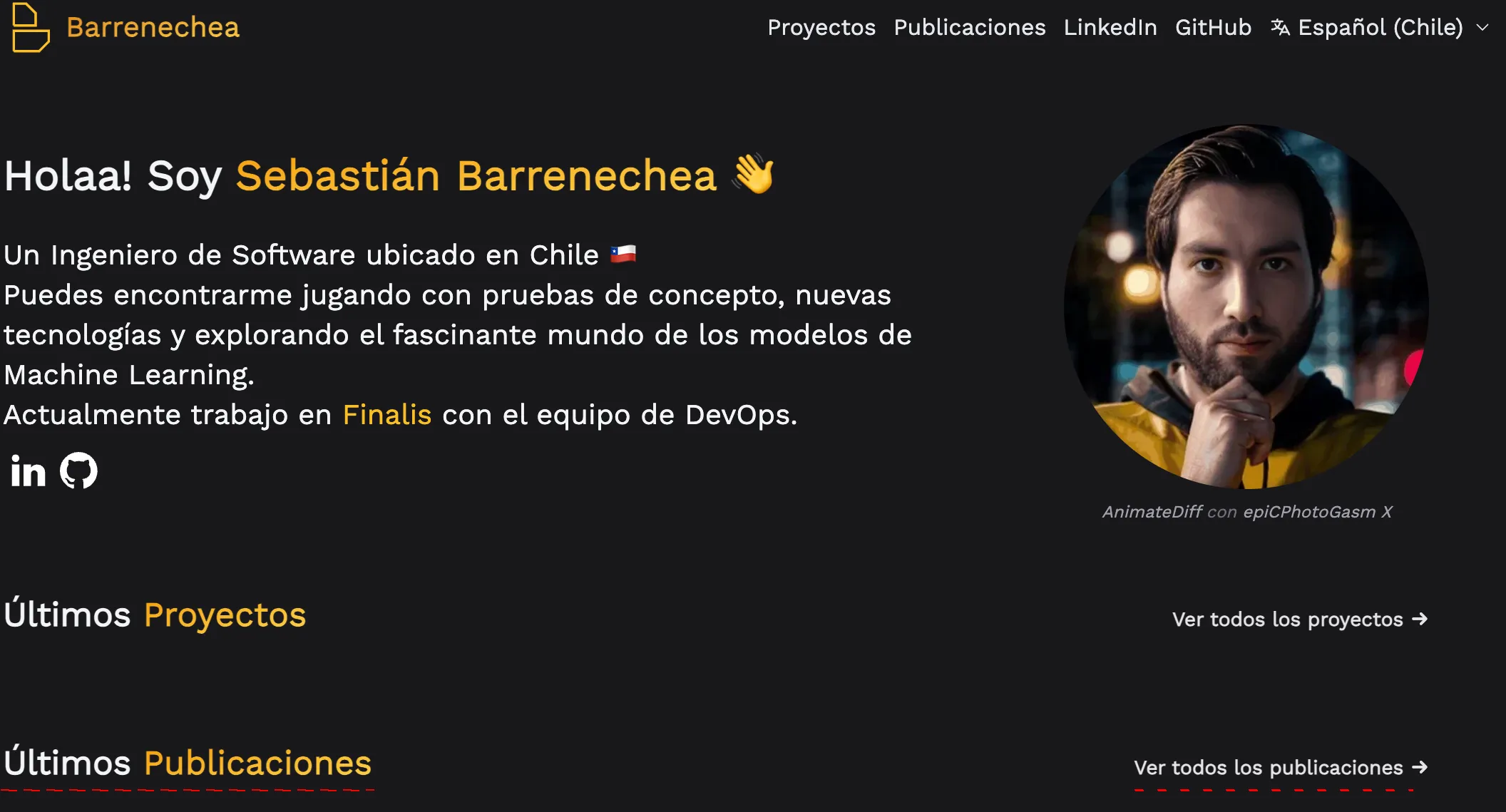
Questo sito si concentra principalmente sul contenuto dei post e, in termini di interfaccia, è piuttosto semplice. La maggior parte del testo statico era nella pagina iniziale, quindi ho iniziato ad estrarre ogni valore in oggetti chiave/valore, permettendo alla vista di essere renderizzata allo stesso modo.
export const en = {
'author.name': 'Sebastian Barrenechea',
'nav.fork': 'Fork me on GitHub',
'nav.sr.open': 'Open navigation menu',
'nav.home': 'Home',
'nav.projects': 'Projects',
'nav.posts': 'Posts',
'nav.page': 'Page',
'nav.language.select': 'Select language',
'hero.greeting': "Heey! I'm",
// ...
};La gestione dei percorsi è cruciale per identificare le pagine da costruire. Astro facilita questo con il suo sistema di gestione dei percorsi, permettendo che la lingua sia disponibile come parametro:
- Spostare tutte le pagine all’interno della directory
src/pagesin una directorysrc/pages/[lang] - Aggiungere qualcosa come questo in ciascuna delle pagine che richiedono la gestione dell’i18n:
const { lang } = Astro.params;
Con la versione in inglese funzionante, ho iniziato ad aggiungere il supporto in spagnolo. Qui mi sono imbattuto in un dilemma di traduzione:

In inglese potevo usare gli stessi valori sia per i progetti che per i post, ma in spagnolo no.
In un mondo ideale, userei un linguaggio neutro in termini di genere. Avrei potuto optare per “Progetti recenti” e “Pubblicazioni recenti”, il che mi avrebbe permesso di riciclare la parola. Tuttavia, per mantenere la coerenza visiva della pagina, avevo bisogno che la frase finisse in “progetti” o “pubblicazioni”. Dopo alcuni aggiustamenti, sono riuscito a farla tradurre completamente in tutte le viste (l’indice, le pagine di navigazione e i template che utilizzano il contenuto).
E c’era un problema con il componente di selezione della lingua che avevo usato che mi infastidiva molto. Il componente richiedeva la classe absolute per posizionare oggetti al di sotto di esso, il che causava la perdita del rispetto del margine della pagina in caso di testo molto lungo:

Margine evidenziato in rosso per sottolineare il problema
Ho estratto quel componente da Starlight perché mi sembrava semplice e minimalista, ma alla fine l’ho sostituito con uno di Flowbite reimplementando l’interattività utilizzando l’API di Componenti Web. Il nuovo componente richiede un’immagine aggiuntiva per ogni lingua (la bandiera, utilizzando @iconify-icons/circle-flags), ma ne vale la pena.

Ma non si vede alcun contenuto po’
Ajustando il contenuto del sito (progetti e post) al suo percorso corrispondente in inglese, il sito non trovava il contenuto in spagnolo, risultando in una pagina senza contenuto navigabile. I primi test li ho fatti traducendo manualmente con l’API di OpenAI, e poi ho automatizzato il processo per facilitare le cose.
Potrai vedere più dettagli in un prossimo post sull’uso di LLM in produzione.
Dopo aver finito la traduzione dei progetti e dei post in spagnolo, ho fatto alcuni aggiustamenti alle traduzioni risultanti. Ho stabilito lo spagnolo come standard di riferimento per il processo di traduzione automatizzato e, dopo gli aggiustamenti necessari, ho rigenerato il contenuto in inglese.
E ora cosa?
Ora è sorprendentemente semplice aggiungere supporto per altre lingue! Ci sono alcune considerazioni da tenere a mente, come “assumere” che la lingua si legga da sinistra a destra, il che esclude lingue come l’arabo o l’ebraico. Tailwind, il framework CSS che uso in questo sito, supporta nativamente LTR (left to right) e RTL (right to left), ma alcuni dettagli devono essere aggiustati (ad esempio, usare la classe rtl:space-x-reverse dove necessario).
Con la Germania al terzo posto tra i visitatori del mio sito, ho implementato la traduzione in tedesco senza difficoltà e presto includerò italiano, francese, cinese semplificato e islandese (I♥️Iceland). Anche se l’automazione facilita il processo, è essenziale rivedere le traduzioni per assicurare la loro qualità, poiché non sono sempre perfette. Nel caso dell’inglese, ho potuto fare una revisione personale; tuttavia, per lingue come il tedesco, che non conosco, ho fatto affidamento sull’aiuto di strumenti come la traduzione automatica di Google Chrome per verificare la coerenza. Il mio obiettivo è collaborare eventualmente con madrelingua per ogni lingua e così elevare lo standard delle traduzioni offerte.