Internationalisation : Un voyage vers l'inclusion linguistique

Depuis les débuts de cette page, j’ai choisi d’utiliser l’anglais comme langue principale, en supposant qu’elle était la plus répandue sur Internet. Cependant, j’ai récemment appris que parmi les réseaux de Meta et X, la deuxième langue la plus utilisée est l’espagnol. Personnellement, j’avais une dette envers moi-même de présenter mon contenu dans ma langue maternelle et aujourd’hui, cela est devenu une réalité.
Ces derniers jours, j’ai internationalisé chaque coin du site, en attribuant des valeurs dans un format clé/valeur pour l’interface, et en traduisant le contenu des projets et des articles de manière automatisée en utilisant des LLMs (Modèles de Langage de Grande Taille).
Par où commencer, mon ami ?
Il y a deux aspects principaux à considérer : l’interface utilisateur et le contenu.
La documentation d’Astro et son code source m’ont beaucoup aidé avec la logique de base, cependant, j’ai fait plusieurs ajustements pour l’adapter à mes besoins et garder le code aussi propre que possible.
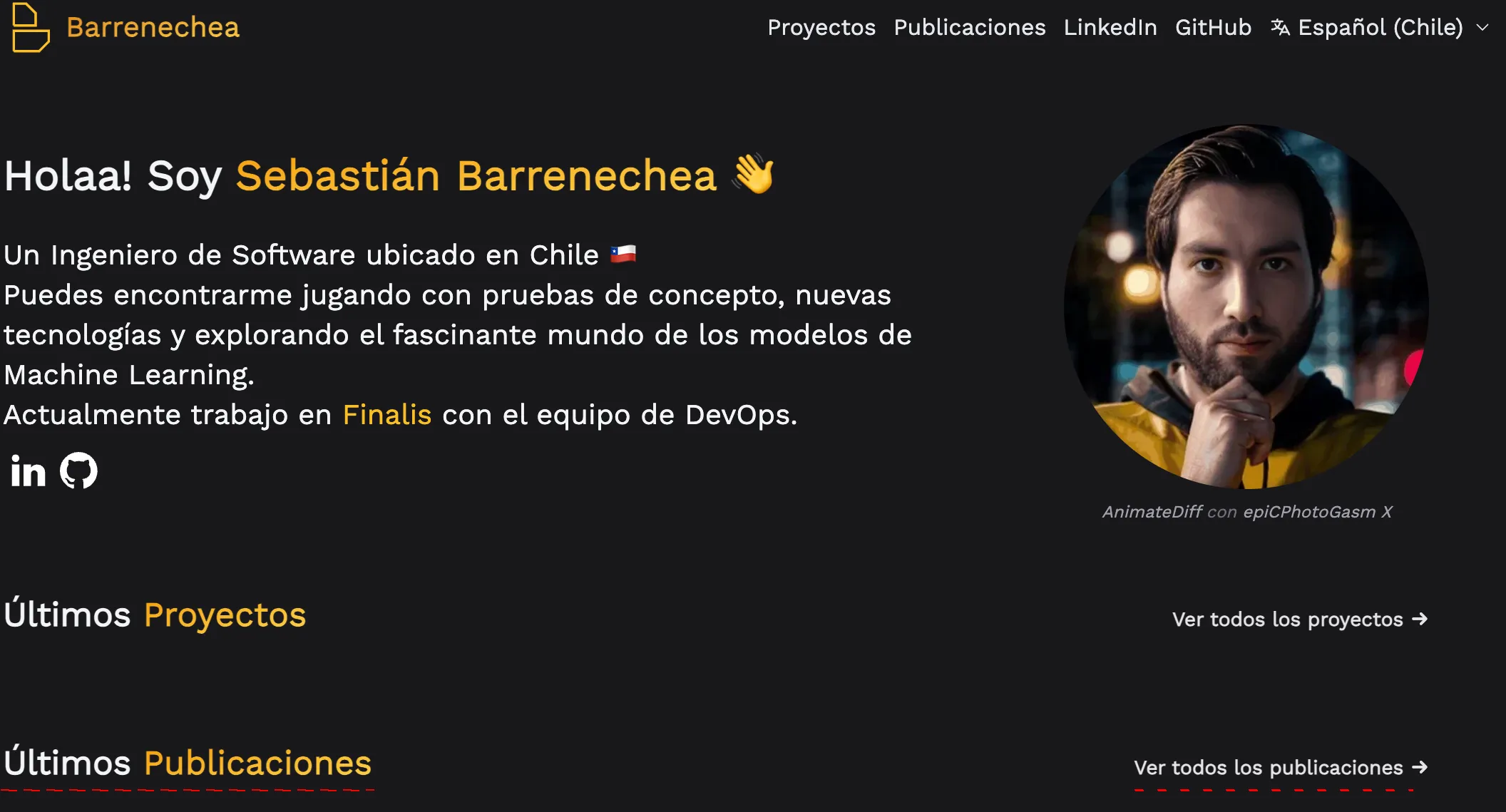
Ce site se concentre principalement sur le contenu des articles et, en termes d’interface, est assez simple. La majorité du texte statique était sur la page d’accueil, donc j’ai commencé par extraire chaque valeur dans des objets clé/valeur, permettant à la vue de se rendre de la même manière.
export const en = {
'author.name': 'Sebastian Barrenechea',
'nav.fork': 'Fork me on GitHub',
'nav.sr.open': 'Open navigation menu',
'nav.home': 'Home',
'nav.projects': 'Projects',
'nav.posts': 'Posts',
'nav.page': 'Page',
'nav.language.select': 'Select language',
'hero.greeting': "Heey! I'm",
// ...
};La gestion des chemins est cruciale pour identifier les pages à construire. Astro facilite cela avec son système de gestion des chemins, permettant que la langue soit disponible comme un paramètre :
- Déplacer toutes les pages à l’intérieur du répertoire
src/pagesvers un répertoiresrc/pages/[lang] - Ajouter quelque chose comme ceci dans chacune des pages qui nécessitent une gestion de l’i18n :
const { lang } = Astro.params;
Avec la version anglaise fonctionnelle, j’ai commencé à ajouter le support en espagnol. Ici, je me suis trouvé face à un dilemme de traduction :

En anglais, je pouvais utiliser les mêmes valeurs pour les projets et les articles, mais en espagnol non.
Dans un monde idéal, j’utiliserais un langage neutre en termes de genre. J’aurais pu opter pour “Proyectos recientes” et “Publicaciones recientes”, ce qui me permettrait de recycler le mot. Cependant, pour maintenir la cohérence visuelle de la page, j’avais besoin que la phrase se termine par “proyectos” ou “publicaciones”. Après quelques ajustements, j’ai réussi à la traduire complètement dans toutes les vues (l’index, les pages de navigation et les modèles qui utilisent le contenu).
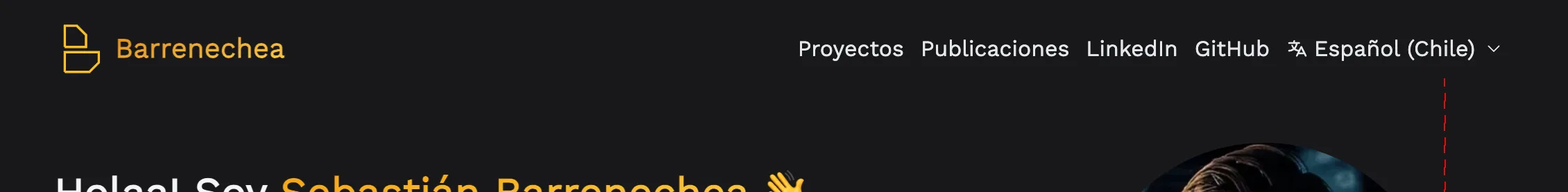
Et il y avait un problème avec le composant de sélection de langue que j’avais utilisé qui me dérangeait beaucoup. Le composant nécessitait la classe absolute pour positionner des objets en dessous de lui, ce qui a causé un non-respect de la marge de la page en cas de texte très long :

Marge tracée en rouge pour souligner le problème
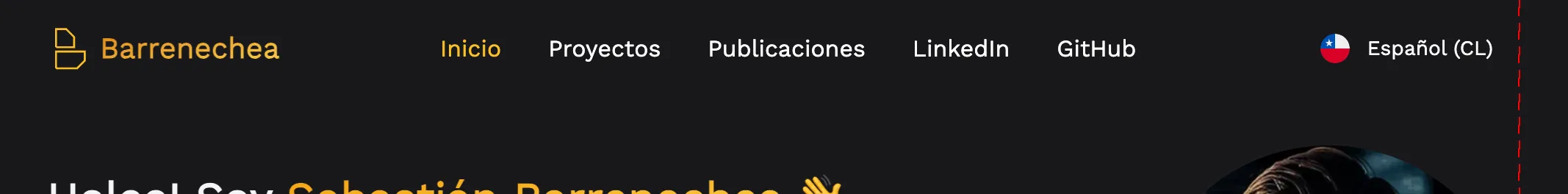
J’ai extrait ce composant de Starlight car il me semblait simple et minimaliste, mais finalement je l’ai remplacé par un de Flowbite en réimplémentant l’interactivité en utilisant l’API de Composants Web. Le nouveau composant nécessite un graphique supplémentaire pour chaque langue (le drapeau, en utilisant @iconify-icons/circle-flags), mais cela en vaut la peine.

Mais on ne voit aucun contenu, hein ?
En ajustant le contenu du site (projets et articles) à son chemin correspondant en anglais, le site ne trouvait pas le contenu en espagnol, ce qui résultait en une page sans contenu navigable. Les premiers tests, je les ai faits en traduisant manuellement avec l’API d’OpenAI, puis j’ai automatisé le processus pour faciliter les choses.
Vous pourrez voir plus de détails dans un prochain article sur l’utilisation des LLMs en production.
Après avoir fini de traduire les projets et les articles en espagnol, j’ai fait quelques ajustements aux traductions résultantes. J’ai établi l’espagnol comme standard de référence pour le processus de traduction automatisé et, après les ajustements nécessaires, j’ai régénéré le contenu en anglais.
Et maintenant, quoi ?
Maintenant, il est étonnamment simple d’ajouter le support pour d’autres langues ! Il y a certaines considérations à prendre en compte, comme “supposer” que la langue se lit de gauche à droite, ce qui exclut des langues comme l’arabe ou l’hébreu. Tailwind, le framework CSS que j’utilise sur ce site, supporte nativement LTR (left to right) et RTL (right to left), mais certains détails doivent être ajustés (par exemple, utiliser la classe rtl:space-x-reverse là où c’est nécessaire).
Avec l’Allemagne à la troisième place des visiteurs de mon site, j’ai implémenté la traduction en allemand sans difficulté et bientôt j’inclurai l’italien, le français, le chinois simplifié et l’islandais (I♥️Iceland). Bien que l’automatisation facilite le processus, il est essentiel de réviser les traductions pour assurer leur qualité, car elles ne sont pas toujours parfaites. Dans le cas de l’anglais, j’ai pu faire une révision personnelle ; cependant, pour des langues comme l’allemand, que je ne maîtrise pas, j’ai eu recours à l’aide d’outils comme la traduction automatique de Google Chrome pour vérifier la cohérence. Mon objectif est de collaborer éventuellement avec des locuteurs natifs pour chaque langue afin d’élever le standard des traductions proposées.