Internationalisierung: Eine Reise hin zur sprachlichen Inklusion

Seit dem Beginn dieser Seite habe ich mich für Englisch als Hauptsprache entschieden, in der Annahme, dass es die am weitesten verbreitete Sprache im Internet ist. Kürzlich habe ich jedoch erfahren, dass Spanisch unter den Meta- und X-Netzwerken die zweithäufigste verwendete Sprache ist. Persönlich hatte ich eine ausstehende Schuld, meine Inhalte in meiner Muttersprache zu präsentieren, und heute ist das Realität geworden.
In den letzten Tagen habe ich jede Ecke der Seite internationalisiert, Schlüssel/Wert-Formatwerte für die Schnittstelle zugewiesen und die Inhalte von Projekten und Beiträgen automatisiert mit LLMs (Large Language Models) übersetzt.
Wo fange ich an, mein Freund?
Es gibt zwei Hauptaspekte zu berücksichtigen: die Benutzeroberfläche und den Inhalt.
Die Dokumentation von Astro und ihr Quellcode haben mir sehr bei der Basislogik geholfen, jedoch habe ich mehrere Anpassungen vorgenommen, um sie an meine Bedürfnisse anzupassen und den Code so sauber wie möglich zu halten.
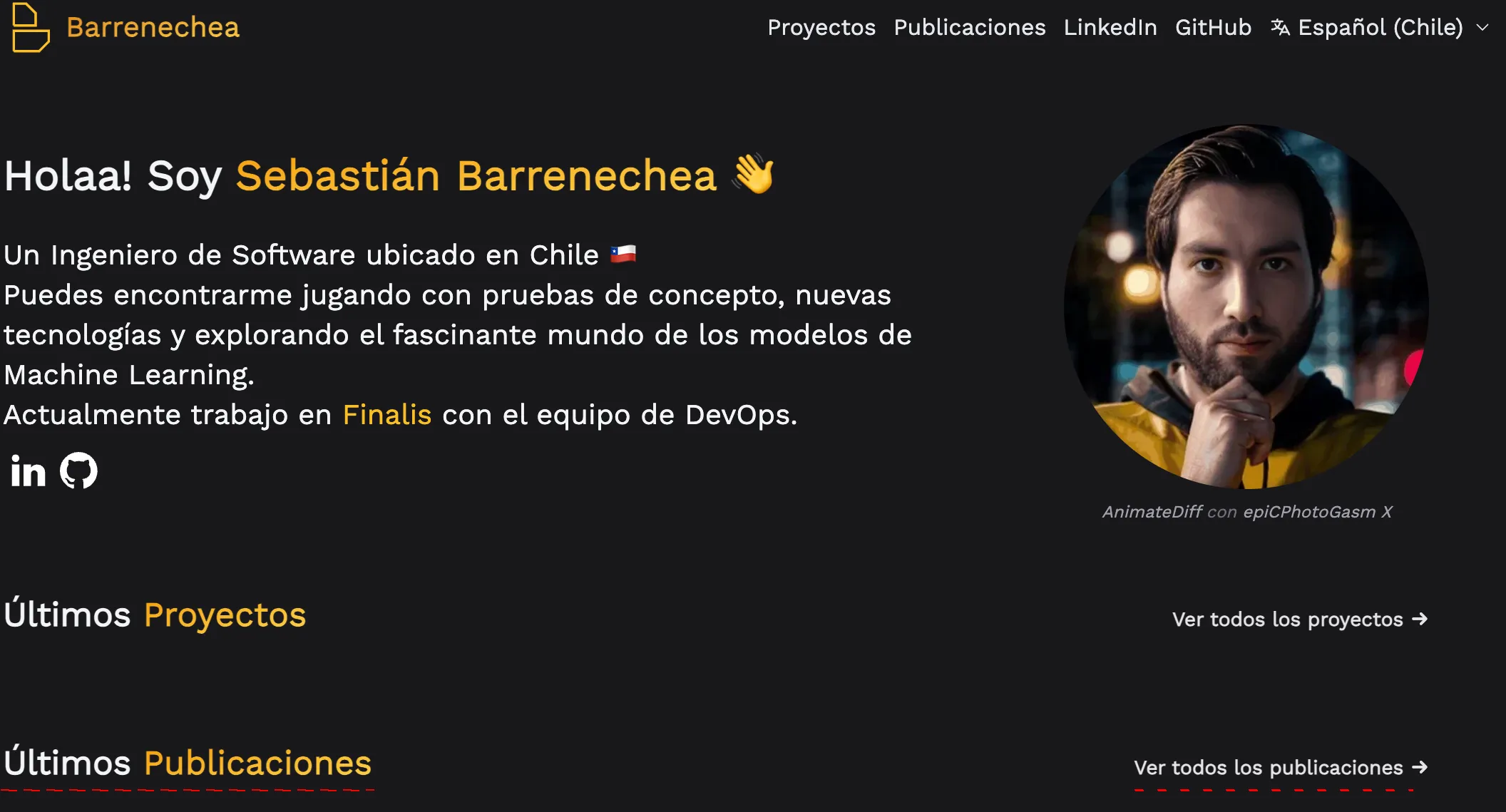
Diese Seite konzentriert sich hauptsächlich auf den Inhalt der Beiträge und in Bezug auf die Schnittstelle ist sie ziemlich einfach. Die größte Menge an statischem Text befand sich auf der Startseite, also begann ich, jeden Wert in Schlüssel/Wert-Objekte zu extrahieren, die es der Ansicht ermöglichen, auf die gleiche Weise gerendert zu werden.
export const en = {
'author.name': 'Sebastian Barrenechea',
'nav.fork': 'Fork me on GitHub',
'nav.sr.open': 'Open navigation menu',
'nav.home': 'Home',
'nav.projects': 'Projects',
'nav.posts': 'Posts',
'nav.page': 'Page',
'nav.language.select': 'Select language',
'hero.greeting': "Heey! I'm",
// ...
};Die Routenverwaltung ist entscheidend für die Identifizierung der zu erstellenden Seiten. Astro erleichtert dies mit seinem Routing-System, das die Sprache als Parameter verfügbar macht:
- Verschieben Sie alle Seiten im Verzeichnis
src/pagesin ein Verzeichnissrc/pages/[lang]. - Fügen Sie so etwas auf jeder der Seiten hinzu, die eine i18n-Behandlung benötigen:
const { lang } = Astro.params;
Mit der englischen Version funktionierend, begann ich mit der Unterstützung für Spanisch. Hier stieß ich auf ein Übersetzungsproblem:

Auf Englisch konnte ich die gleichen Werte für Projekte und Beiträge verwenden, aber auf Spanisch konnte ich das nicht.
In einer idealen Welt würde ich geschlechtsneutrale Sprache verwenden. Ich hätte mich für “Proyectos recientes” und “Publicaciones recientes” entscheiden können, was es mir erlauben würde, das Wort zu recyceln. Um jedoch die visuelle Konsistenz der Seite zu wahren, musste der Satz mit “proyectos” oder “publicaciones” enden. Nach einigen Anpassungen gelang es mir, alles in allen Ansichten vollständig zu übersetzen (der Index, die Navigationsseiten und die Vorlagen, die den Inhalt verwenden).
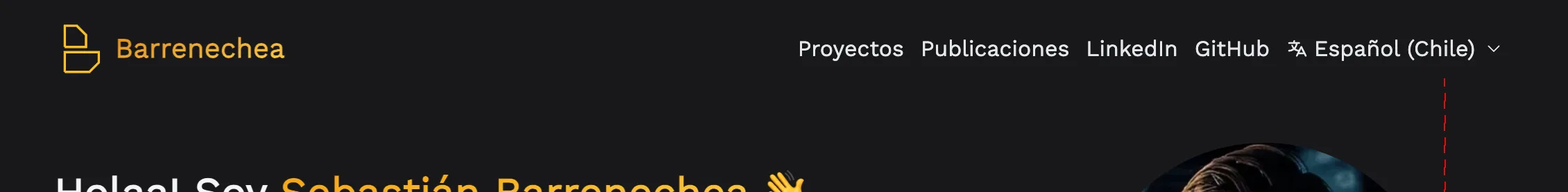
Und es gab ein Problem mit der Sprachauswahlkomponente, die ich verwendet hatte, die mich sehr störte. Die Komponente erforderte die Klasse absolute, um Objekte darunter zu positionieren, was dazu führte, dass sie den Seitenrand bei sehr langem Text nicht mehr respektierte:

Rand in Rot hervorgehoben, um das Problem zu verdeutlichen
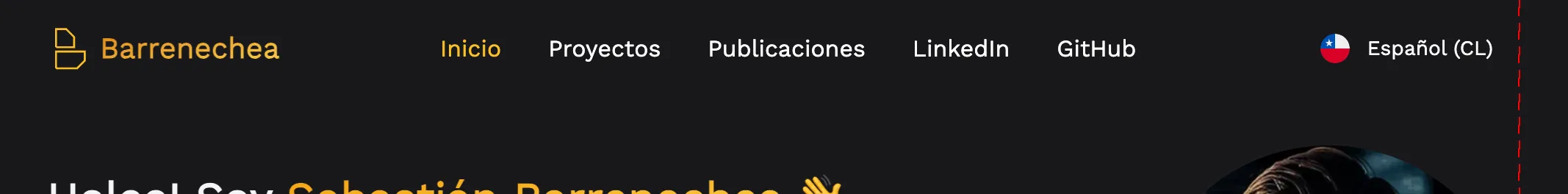
Ich habe diese Komponente von Starlight extrahiert, weil sie einfach und minimalistisch erschien, aber am Ende habe ich sie durch eine von Flowbite ersetzt und die Interaktivität mit der Web Components API neu implementiert. Die neue Komponente erfordert eine zusätzliche Grafik für jede Sprache (die Flagge, die @iconify-icons/circle-flags) verwendet), aber es lohnt sich.

Aber es gibt keinen Inhalt zu sehen, oder?
Als ich den Seiteninhalt (Projekte und Beiträge) an ihre entsprechenden englischen Routen anpasste, konnte die Seite den Inhalt auf Spanisch nicht finden, was zu einer Seite ohne navigierbaren Inhalt führte. Die ersten Tests, die ich durchführte, waren manuelle Übersetzungen mit der OpenAI-API, und dann automatisierte ich den Prozess, um die Dinge zu vereinfachen.
Sie können mehr Details in einem kommenden Beitrag über die Verwendung von LLMs in der Produktion sehen.
Nachdem ich die Übersetzung von Projekten und Beiträgen ins Spanische abgeschlossen hatte, machte ich einige Anpassungen an den resultierenden Übersetzungen. Ich habe Spanisch als Standardreferenz für den automatisierten Übersetzungsprozess festgelegt und nach den notwendigen Anpassungen den Inhalt auf Englisch neu generiert.
Was nun?
Jetzt ist es überraschend einfach, Unterstützung für weitere Sprachen hinzuzufügen! Es gibt bestimmte Überlegungen zu berücksichtigen, wie zum Beispiel “anzunehmen”, dass die Sprache von links nach rechts gelesen wird, was Sprachen wie Arabisch oder Hebräisch ausschließt. Tailwind, das CSS-Framework, das ich auf dieser Seite verwende, unterstützt nativ LTR (links nach rechts) und RTL (rechts nach links), aber einige Details müssen angepasst werden (zum Beispiel die Verwendung der Klasse rtl:space-x-reverse wo nötig).
Mit Deutschland auf dem dritten Platz der Besucher meiner Seite habe ich die Übersetzung ins Deutsche ohne Schwierigkeiten implementiert und werde bald Italienisch, Französisch, Vereinfachtes Chinesisch und Isländisch (I♥️Iceland) hinzufügen. Obwohl die Automatisierung den Prozess erleichtert, ist es wichtig, die Übersetzungen zu überprüfen, um ihre Qualität sicherzustellen, da sie nicht immer perfekt sind. Im Falle von Englisch konnte ich eine persönliche Überprüfung durchführen; jedoch habe ich für Sprachen wie Deutsch, die ich nicht spreche, auf die Hilfe von Tools wie der automatischen Übersetzung von Google Chrome zurückgegriffen, um die Konsistenz zu überprüfen. Mein Ziel ist es, letztendlich mit Muttersprachlern für jede Sprache zusammenzuarbeiten, um den Standard der angebotenen Übersetzungen zu erhöhen.