التدويل: رحلة نحو الشمول اللغوي

منذ بداية هذه الصفحة، اخترت استخدام اللغة الإنجليزية كلغة رئيسية، مفترضًا أنها الأكثر انتشارًا على الإنترنت. ومع ذلك، سمعت مؤخرًا أن اللغة الثانية الأكثر استخدامًا بين شبكات Meta و X هي الإسبانية. شخصيًا، كان لدي دين معلق لعرض محتواي بلغتي الأم، واليوم أصبح ذلك حقيقة.
في الأيام الأخيرة، قمت بتدويل كل ركن من أركان الموقع، معينًا قيم الواجهة بتنسيق مفتاح/قيمة، وترجمة محتوى المشاريع والمنشورات بطريقة آلية باستخدام LLMs (نماذج اللغة الكبيرة).
من أين أبدأ، صديقي؟
هناك جانبان رئيسيان يجب النظر فيهما: واجهة المستخدم والمحتوى.
كانت التوثيق الخاص بـ Astro والكود المصدري مفيدًا جدًا مع المنطق الأساسي، ومع ذلك، قمت بعدة تعديلات لتكييفه مع احتياجاتي والحفاظ على الكود نظيفًا قدر الإمكان.
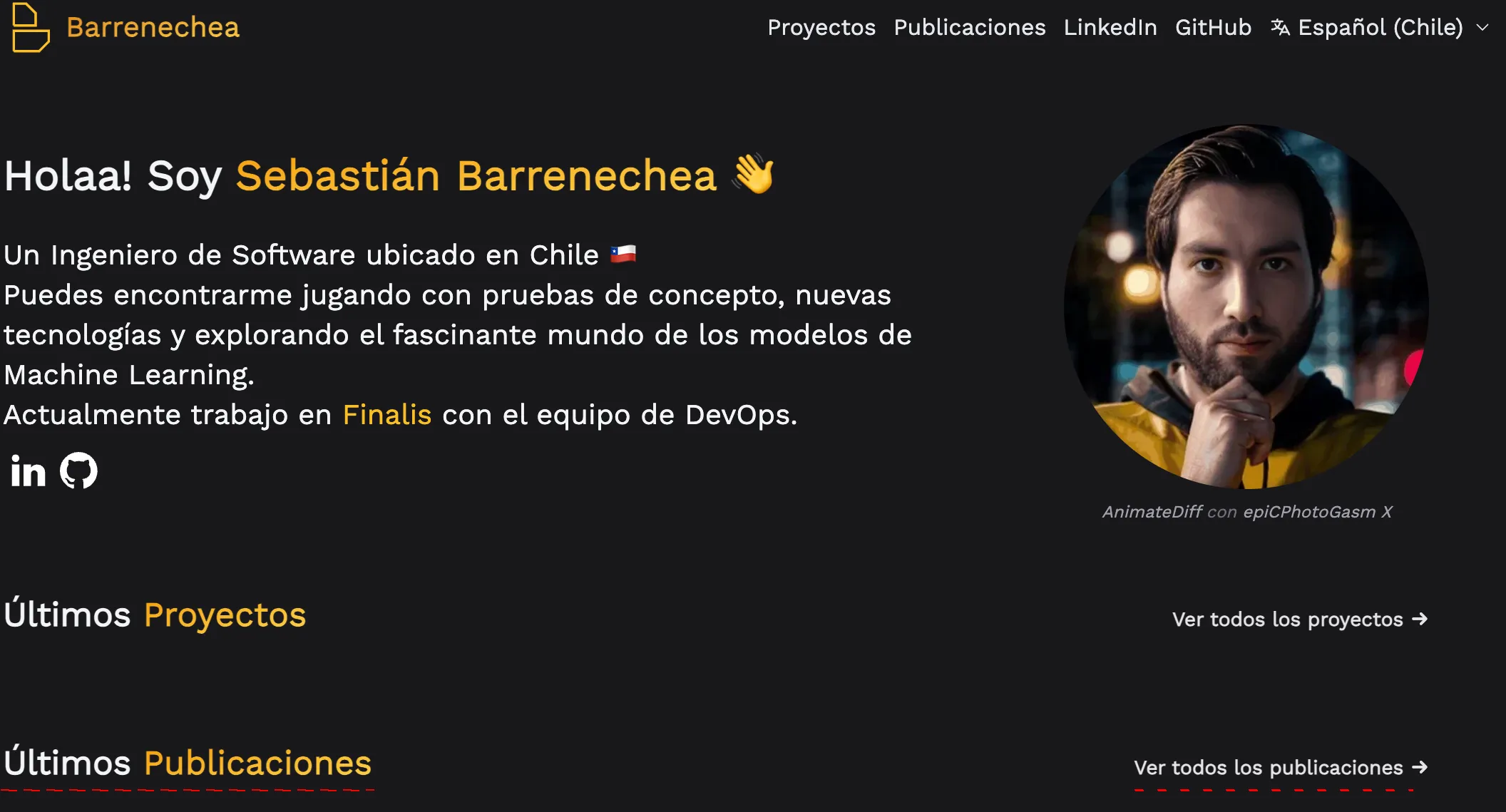
يركز هذا الموقع بشكل أساسي على محتوى المنشورات ومن حيث الواجهة، فهو بسيط للغاية. كان أكبر كم من النصوص الثابتة على الصفحة الرئيسية، لذا بدأت بفصل كل قيمة إلى أشياء مفتاح/قيمة، مما يسمح بتقديم العرض بنفس الطريقة.
export const en = {
'author.name': 'سيباستيان بارينيشيا',
'nav.fork': 'اصنع فرعًا لي على GitHub',
'nav.sr.open': 'افتح قائمة التنقل',
'nav.home': 'الرئيسية',
'nav.projects': 'المشاريع',
'nav.posts': 'المنشورات',
'nav.page': 'الصفحة',
'nav.language.select': 'اختر اللغة',
'hero.greeting': 'مرحبًا! أنا',
// ...
};معالجة المسارات أمر حاسم لتحديد الصفحات التي سيتم بناؤها. يسهل Astro ذلك من خلال نظام التوجيه الخاص به، مما يسمح بتوفر اللغة كمعامل:
- نقل جميع الصفحات داخل دليل
src/pagesإلى دليلsrc/pages/[lang]. - إضافة شيء مثل هذا في كل من الصفحات التي تتطلب التعامل مع التدويل:
const { lang } = Astro.params;
مع عمل النسخة الإنجليزية، بدأت بإضافة دعم اللغة الإسبانية. هنا واجهت معضلة الترجمة:

بالإنجليزية، كان بإمكاني استخدام نفس القيم لكل من المشاريع والمنشورات، ولكن ليس بالإسبانية.
في عالم مثالي، كنت سأستخدم لغة محايدة من حيث الجنس. كان بإمكاني اختيار “Proyectos recientes” و “Publicaciones recientes”، والتي كانت ستسمح لي بإعادة تدوير الكلمة. ومع ذلك، للحفاظ على الاتساق البصري للصفحة، كنت بحاجة إلى أن تنتهي العبارة بـ “proyectos” أو “publicaciones”. بعد بعض التعديلات، تمكنت من ترجمتها بالكامل في جميع العروض (الفهرس، صفحات التنقل، والقوالب التي تستخدم المحتوى).
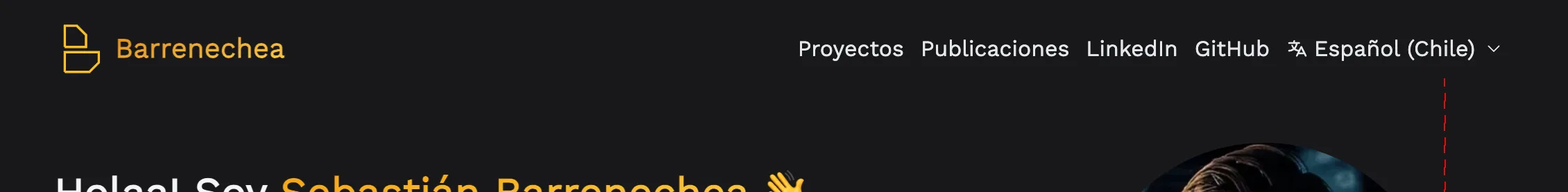
وكان هناك مشكلة مع مكون اختيار اللغة الذي استخدمته والذي أزعجني كثيرًا. المكون يتطلب فئة absolute لوضع الأشياء أدناه، مما تسبب في توقفه عن احترام هامش الصفحة في حالة النص الطويل جدًا:

تم تحديد الهامش باللون الأحمر لتسليط الضوء على المشكلة
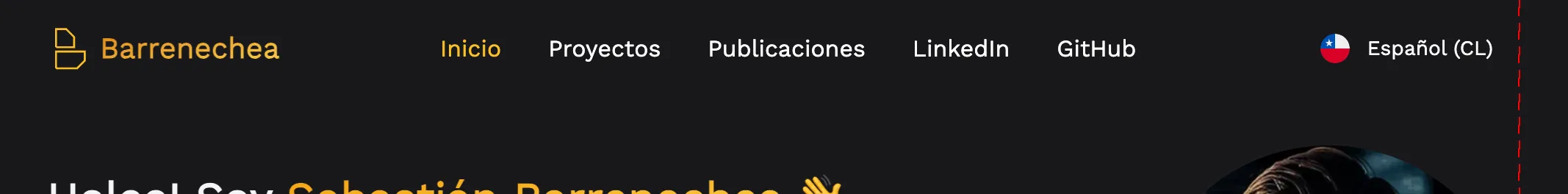
استخرجت ذلك المكون من Starlight لأنه بدا بسيطًا ومينيماليًا، ولكن في النهاية، استبدلته بواحد من Flowbite مع إعادة تنفيذ التفاعلية باستخدام واجهة برمجة تطبيقات مكونات الويب. المكون الجديد يتطلب رسمًا إضافيًا لكل لغة (العلم، باستخدام @iconify-icons/circle-flags)، ولكنه يستحق ذلك.

لكن لا يوجد محتوى للعرض، أليس كذلك؟
عند تعديل محتوى الموقع (المشاريع والمنشورات) لمساراتها الإنجليزية المقابلة، لم يتمكن الموقع من العثور على المحتوى باللغة الإسبانية، مما أدى إلى صفحة بدون محتوى قابل للتصفح. كانت أولى التجارب التي قمت بها هي الترجمة اليدوية باستخدام واجهة برمجة تطبيقات OpenAI، ثم قمت بأتمتة العملية لتسهيل الأمور.
يمكنك رؤية المزيد من التفاصيل في منشور قادم حول استخدام LLMs في الإنتاج.
بعد الانتهاء من ترجمة المشاريع والمنشورات إلى الإسبانية، قمت ببعض التعديلات على الترجمات الناتجة. حددت الإسبانية كمرجع قياسي لعملية الترجمة الآلية وبعد التعديلات اللازمة، أعدت إنشاء المحتوى باللغة الإنجليزية.
ماذا الآن؟
الآن أصبح من السهل بشكل مدهش إضافة دعم لمزيد من اللغات! هناك بعض الاعتبارات التي يجب وضعها في الاعتبار، مثل “افتراض” أن اللغة تُقرأ من اليسار إلى اليمين، مما يستثني اللغات مثل العربية أو العبرية. يدعم إطار عمل CSS الذي أستخدمه في هذا الموقع، Tailwind، بشكل أصلي LTR (من اليسار إلى اليمين) و RTL (من اليمين إلى اليسار)، ولكن بعض التفاصيل تحتاج إلى تعديل (على سبيل المثال، استخدام فئة rtl:space-x-reverse حيثما كان ذلك ضروريًا).
مع وجود ألمانيا في المرتبة الثالثة للزوار إلى موقعي، قمت بتنفيذ الترجمة إلى الألمانية بدون صعوبات وسأشمل قريبًا الإيطالية والفرنسية والصينية المبسطة والأيسلندية (أحب أيسلندا). على الرغم من أن الأتمتة تجعل العملية أسهل، من الضروري مراجعة الترجمات لضمان جودتها، حيث أنها ليست دائمًا مثالية. في حالة الإنجليزية، تمكنت من إجراء مراجعة شخصية؛ ومع ذلك، بالنسبة للغات مثل الألمانية التي لا أتحدثها، لجأت إلى مساعدة أدوات مثل الترجمة التلقائية لـ Google Chrome للتحقق من الاتساق. هدفي هو التعاون في النهاية مع متحدثين أصليين لكل لغة لرفع مستوى الترجمات المقدمة.